Professional matchmaking for Evey Technologies
Developing a matchmaking feature for professionals to connect, interact and expand their online network.
Project Overview
Evey Technologies approached me with a design proposal regarding a feature they wished to introduce as part of their newest version launch. As a virtual events business, Evey felt that their users lacked an effective way of communicating and connecting with each other during live events, with a live chat box being the only means to do so. They tasked me with creating a space in which users with mutual interests could match with one another, join video calls, build meaningful relationships and grow their own network of people. After being provided with the initial idea, it was my job to bring Evey’s concept to life in the form a finished, high-fidelity prototype demonstrating one main user flow.
Role Duration
UX/UI Designer 2 weeks

What I did
My role
Evey proposed to me a list of deliverables covering all bases of the design thinking process. This was a project in which I worked independently from start to finish. Aside from Evey providing me with their current design system, it was solely my role to complete all deliverables listed. Evey’s team and I had frequent checkups to validate my work, and stay up to date with my progress.
User surveys and interviews
Synthesise data through an affinity diagram
Empathy mapping
Persona building
User journey and scenarios
Ideation through user flows
Mood board and style tile
Low-fi, mid-fi, and high-fi prototyping
Concept, usability and desirability testing
Applying iterations
Refine search criteria
Dynamic filter tags and discoverability preferences for users to refine their network search.
Discover matches
A vast global network for users to discover and browse professional profiles whom share mutual interests and motives.
Connect & interact
Video call feature for matched users to connect and build meaningful business relationships.
Grow a network
Users develop their own filterable network of mutually added connections that are available for contact.
User Research
I distributed a survey, as well as conducting 5 interviews with current Evey users to identify common trends amongst a larger audience, as well as gather detailed insights into particular users’ points of grievance. This allowed me to both understand Evey’s user base as a whole, and identify specific areas for improvement. Some key findings were:
98%
of Evey users are open to networking with other professionals in a virtual event space.
60%
of Evey users come from professional backgrounds of Business and Information Technology.
86%
of Evey users report a lack of user interaction and networking during live events.
The user interviews I conducted only further validated my survey findings - users are craving interaction with other users on a deeper level, as they feel heavily restricted in their ability to build real relationships and connections in Evey’s current version.
“I’ve missed out on countless opportunities to meet potential business partners which is so disappointing.”
Persona
Having collected and synthesised my research data, I then developed a user persona based on key findings to represent the needs and characteristics of my primary user. Through attaching an identity to my user, it allowed me to empathise with Sami’s primary concerns and personal experiences regarding his inability to interact efficiently with others, which benefitted me greatly in ideating a solution going forward.
User Journey
I built a journey map to illustrate the primary user’s current path. Putting myself in Sami’s shoes allowed me to identify the greatest obstacles he faced in his current user experience. This provided me with a strong understanding as to what stages in his journey required necessary improvement.
User Flow
With my research complete, I knew I had to create a feature in which users could match with each other based on their interests. To achieve this, I created two user flows which demonstrate the process users undertake in order to first set their interests, and then discover users who share mutual interests.
Flow 1: Refine search
In this user flow, I demonstrated the ways in which users can refine their matchmaking search through the use of filters. For instance, filters determining users’ interest topics, as well as their motives will help match them with like-minded individuals who share similar filter tags in their search.
Users also have the ability to adjust whether they would like to search within their region, or discover matches across the world to broaden their match potential. As displayed in this flow, users will have a preview of their own profile as they make adjustments, to give them an idea of how their profile will look to other matches.
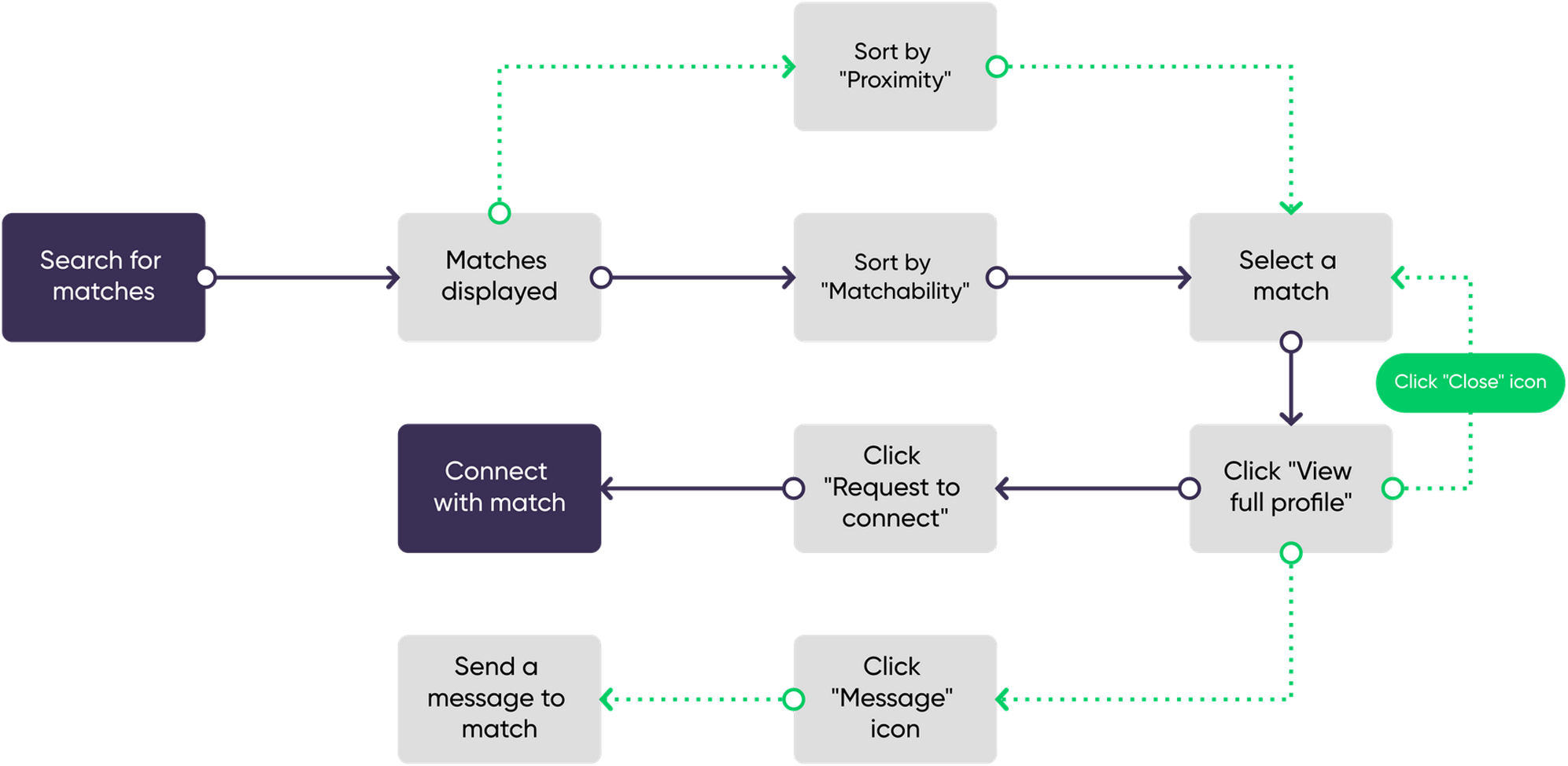
Flow 2: Discover matches
This user flow demonstrates the next stage in the matchmaking process; discovering matches. Here, users will be presented with a list of matches based on mutual interests and motives. With this list, users can sort matches based on two factors; “proximity” and “matchability”. If users choose to sort by “proximity”, matches that are geographically closest to them will be prioritised on their list.
Alternatively, “matchability” will sort matches based on how similar their chosen filter tags are, with matches with the most common interests and motives being prioritised. Once a user is happy with their choice of match, they can choose to reach out to their match via direct message to discuss whether they would like to connect. Users can also opt to immediately request to connect with a match via video call, given that the match accepts this request.
Mood Board
I crafted a mood board to represent the key themes of Evey’s matchmaking; connection, community and professionalism. I wanted this mood board to incorporate visual elements such as shades of navy to represent the website’s colour scheme and overall aesthetic.
Testing & Iterations
After first creating a lo-fi sketch, then a mid-fi prototype, I conducted usability testing to see how users would fare with this version of the matchmaking feature. After testing 5 current Evey users, it was apparent that there were areas of improvement to be made.
Firstly, a majority of users I tested had voiced their dissatisfaction regarding the map feature, which displays the locations of all matches. In the mid-fidelity prototype used, users felt that the map lacked interaction and movement, as it remained still when clicking on different match profiles.
To iterate on this point made by users, I animated the map so that it would shift to the location of each user profile I clicked. To highlight which country users are located in, I adjusted the colour of the country to stand out from the rest of the map. Carrying out more usability tests using the high-fidelity prototype, I received unanimously positive feedback regarding this redesign.
All 5 users tested had issues regarding the visibility of the interface itself. Due to the space taken up by the schedule, as well as the side navigation bar and header menu, users felt as though there wasn’t a large enough area left for the main content to be displayed. In particular, users stressed the importance of a larger picture during video calls, as they felt the mid-fidelity prototype was too small to properly see the match you’re connecting with.
In order to improve and adjust the size of the content, I added a “Collapse sidebar” button, thus hiding the section displaying the schedule, contact list, and live chat. Users had noted that this section was not vital to be displayed at all times, so it made sense to introduce a collapse button, in which users can only view it when they feel is necessary. Upon hiding this section of the interface, the main content area becomes larger in both height and width, making for a much clearer overall view.